Deploying a Rails application to Heroku
Where to start?Permalink
Shopify is a pretty big rails shop, most projects use Ruby on Rails. Coming from a decade of predominantly Python experience one of the first things I intended to do was to dive into Ruby on Rails. When learning a new language I like to build out an application that includes a frontend, backend, database, and a third party library. It really gives you a feel for how a typical three-tier application would behave and getting used to how third party packages are installed is always a useful.
After a bit of searching I found a tutorial on YouTube that really fits the way I like to learn. The course is four hours long and covers everything from installing Rails to building the application, to deploying it to Heroku. The application that is built interacts with a databae (both sqlite and postgres), interacts with a third party library called Devise that adds identity management. If I had to nitpick the course its that Rails follows the MVC (Model, View, Controller) principles and the course doesn’t spend much time in the controller layer and probably too much time in the view layer. Regardless, it’s a well thoughtout course that has a low barrier of entry and covers a wide set of topics. The instructor, John Elder is clearly a pro at Ruby on Rails and delivers a great course. I honestly can’t recommend this enough if you’re looking to get started with Rails.
I’ve included a link to my sample application and a few screenshots of the app in action.
Check out the app here: https://rails-dev-rel-social.herokuapp.com
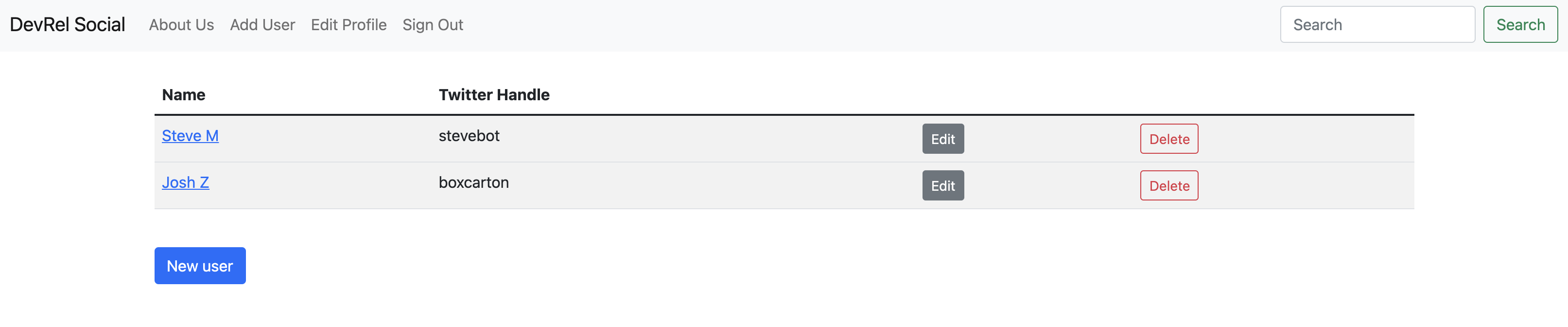
 A simple application that lets you create, edit, delete and list users
A simple application that lets you create, edit, delete and list users
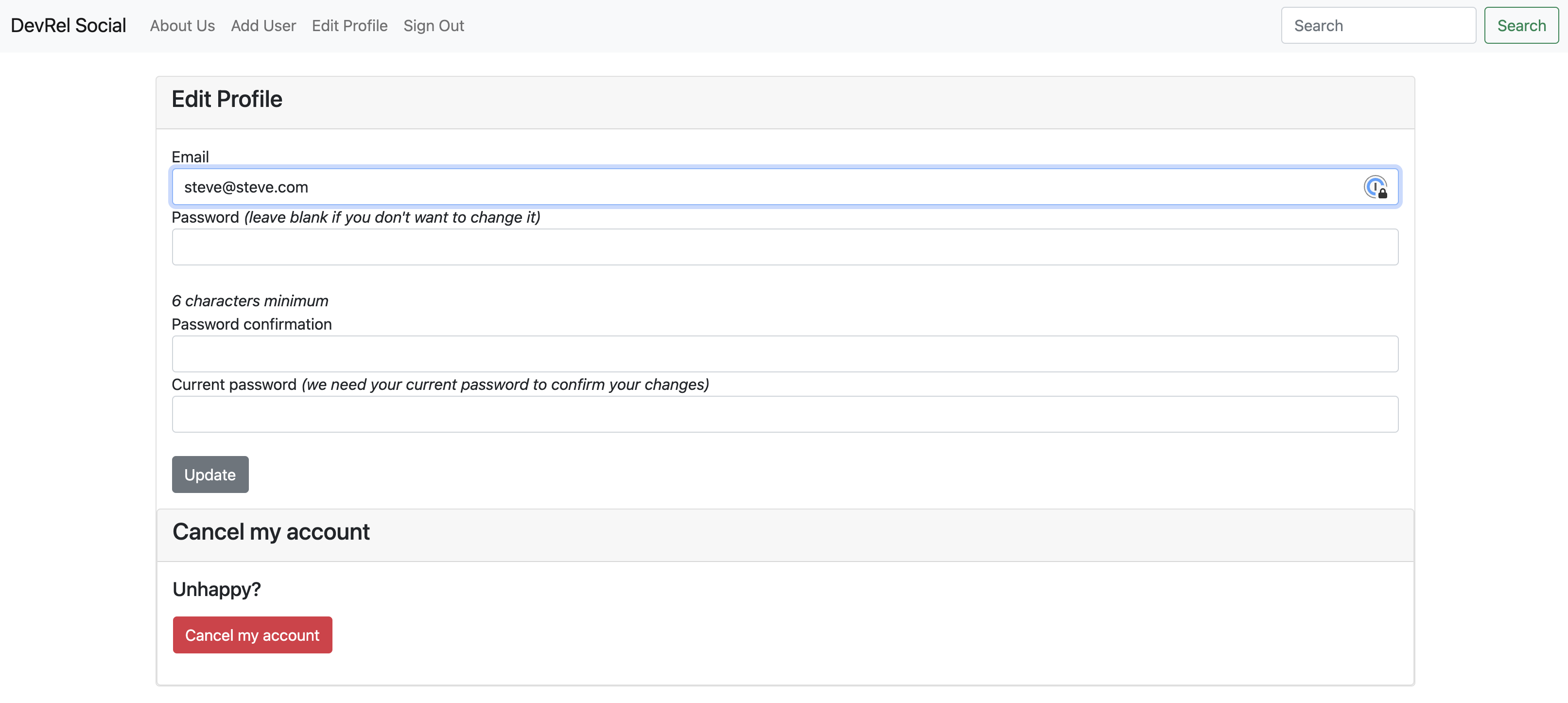
 Views are automatically created by Devise
Views are automatically created by Devise
Bumps along the wayPermalink
One issue I had while following along the course was that I was using Rails 7 instead of 6 (6 was the latest at the time the video was recorded). And it appears as if some issues with Devise were introduced in later versions. I first noticed these when manually testing the user registration, it would simply error out. A bit of Googling led me to a StackOverflow write up that included a workaround to the buggy behaviour. It was nice to know that my years of debugging experience were still relevant in a completely new language!
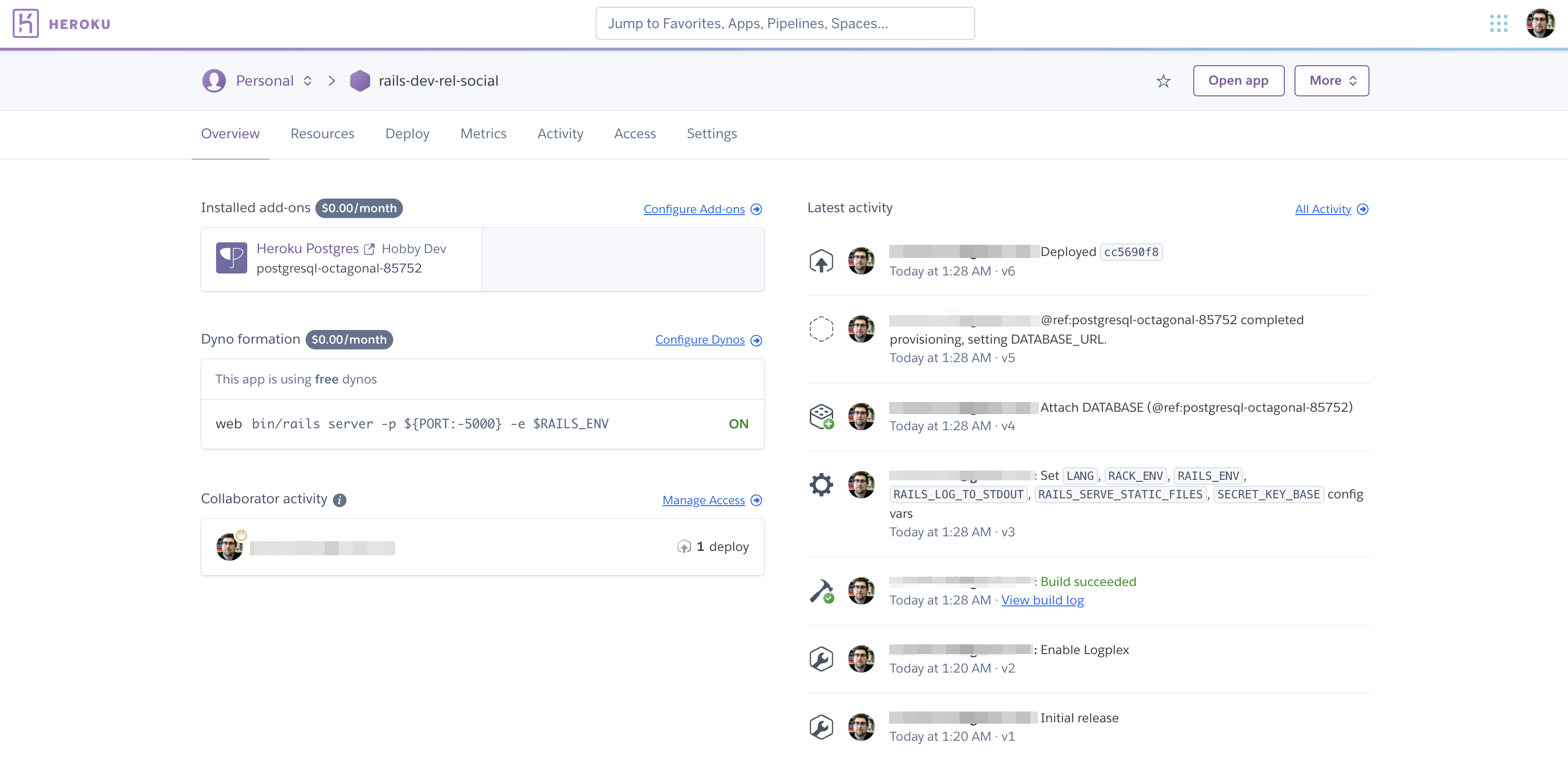
Deploying to HerokuPermalink
The last part of the course was to deploy your application to Heroku. Having years of experience deploying applications to IBM Cloud’s PaaS offering (Cloud Foundry) this was a very familiar workflow. I will admit that Heroku’s sign up process was incredibly painless (it never asked for a credit card), it had a free tier plan, had a very intuitive UI. It’s a great platform for hobby work (and likely a lot more). To get my application up and running all I had to run were the following commands:
heroku login
<cd to project>
heroku git:remote -a rails-dev-rel-social
git push heroku main
And within minutes my applicaiton was up and running. I did have to re-run the database migration though (this was expected).

A few useful Rails commandsPermalink
Check Rails version
rails -v
Create a new Rails project
rails new <some name>
Start the Rails server
rails s
Generate a number of things in Rails
## get a list of things you can generate
rails g
## generates a controller that maps to host:port/home/index
rails g controller home index
## generates a new model
rails g model
List all routes
rails routes
Create a scaffold (creates a migration, route, model, view, controller)
rails g scaffold users <field_1>:<type_1> ... <field_n>:<type_n>
Migratet the database to the latest schema
rails db:migrate
Thanks for reading!
