First impressions of using github.dev
Github.dev is a powerful online tool that uses VSCode for a GitHub repo. If you’re not familiar with it, check out the short videos in the Twitter thread below. This post is to summarize my first impressions. Spoiler alert: It’s awesome.
🥳 Am excited to share that we have released https://t.co/AIqjEKH3OL: a completely in-browser @github+@code editing tool.
— 👩💻 Paige Bailey #BlackLivesMatter (@DynamicWebPaige) August 11, 2021
You can even *run* @ProjectJupyter notebooks with the entire #Python data science stack, using the #Pyodide extension (https://t.co/vHoBFyyZhd)!
cc @jakevdp pic.twitter.com/AyP7ARaezu
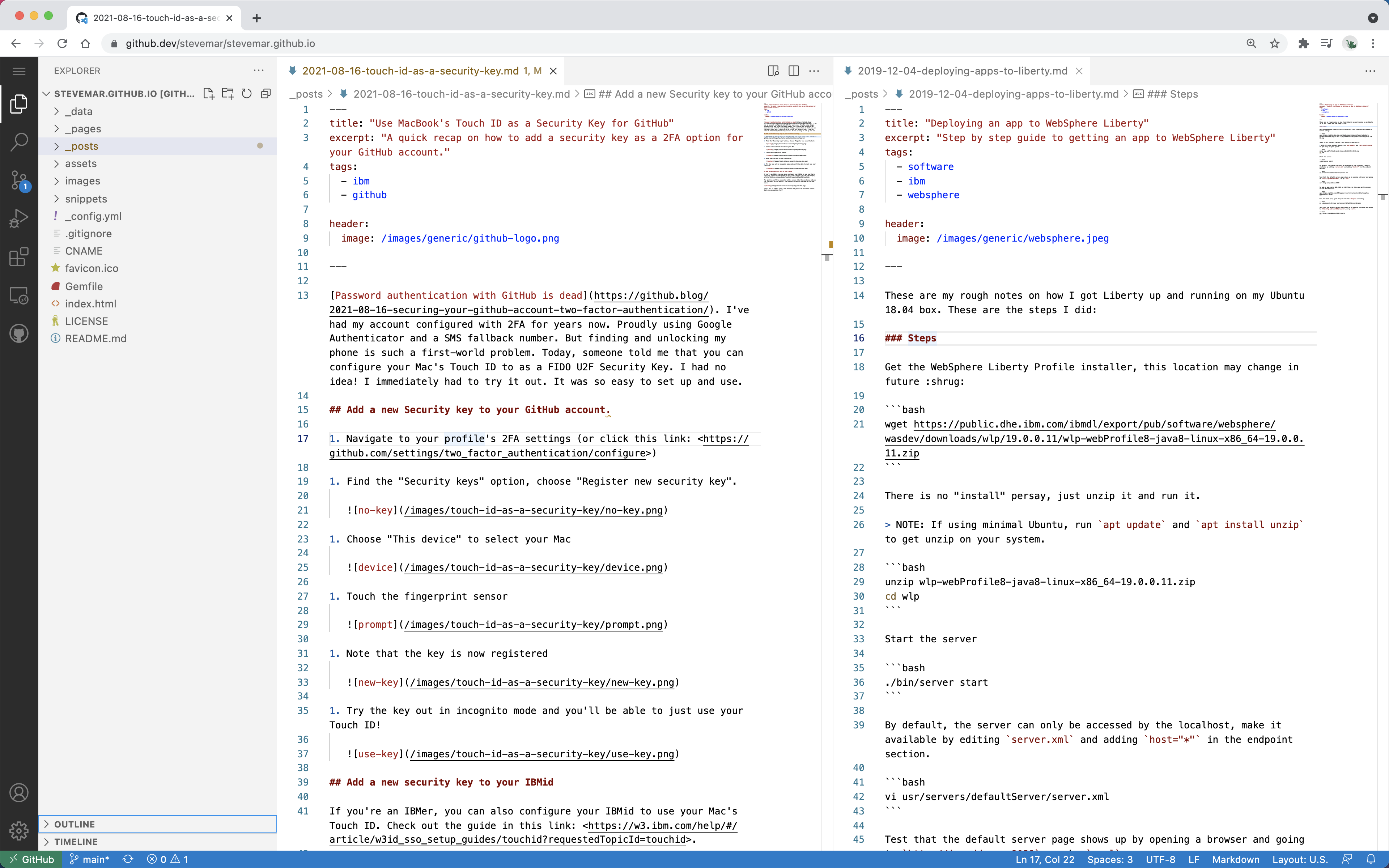
Look and feelPermalink
Kudos to the team that made this, it looks and feels just like VSCode!

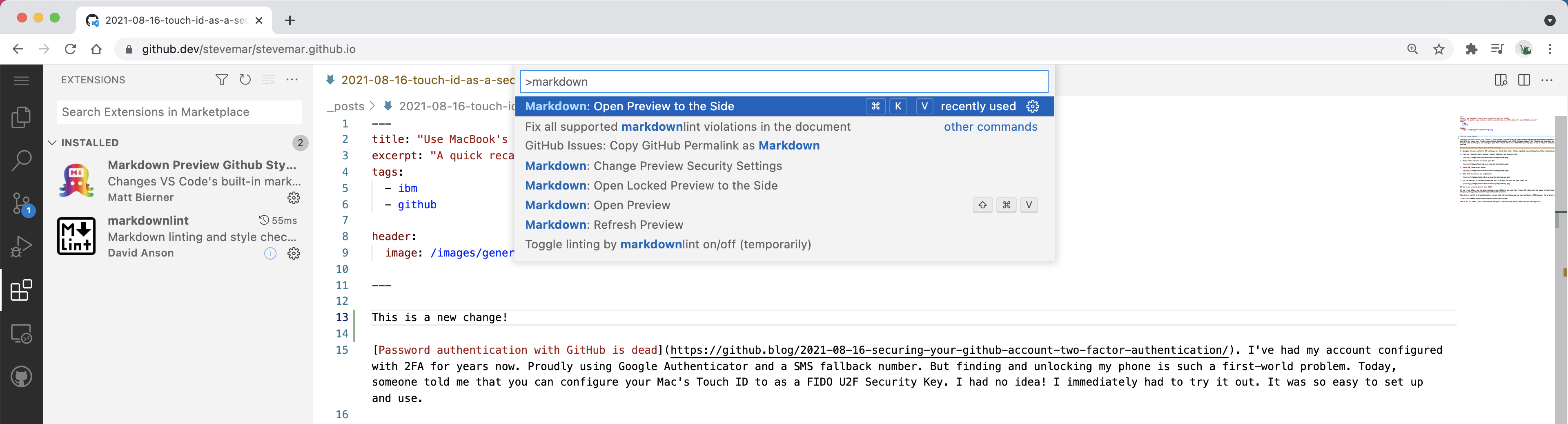
ExtensionsPermalink
You can install extensions, here I’ve installed a few Markdown specific ones. You can preview what your Markdown file will look like.

UI touchesPermalink
Drag and drop just worked. Increasing font size didn’t make things unbearable. The only knock is that the hamburger menu at the top left was a little hard to find.
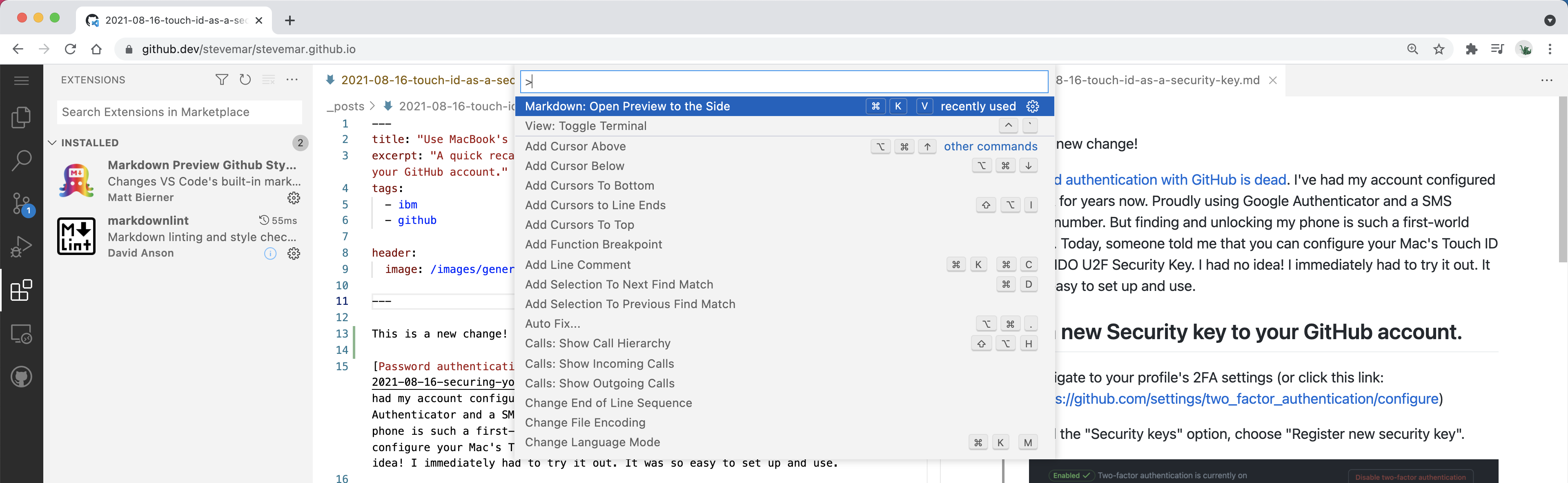
ShortcutsPermalink
Shortcuts still worked. I could use “Return” on a Mac to rename a file. And “Command” + “Shift” + P launched the context menu

Session managementPermalink
Two things worth noting here:
- I accidentally closed the tab and was able to use Chrome’s “Command” + “Shift” + T to re-open it, and I just resumed like nothing had happened.
- I tuned out for a few minutes to do some other tasks and I wasn’t automatically logged out. Yay for reasonable timeout limits!
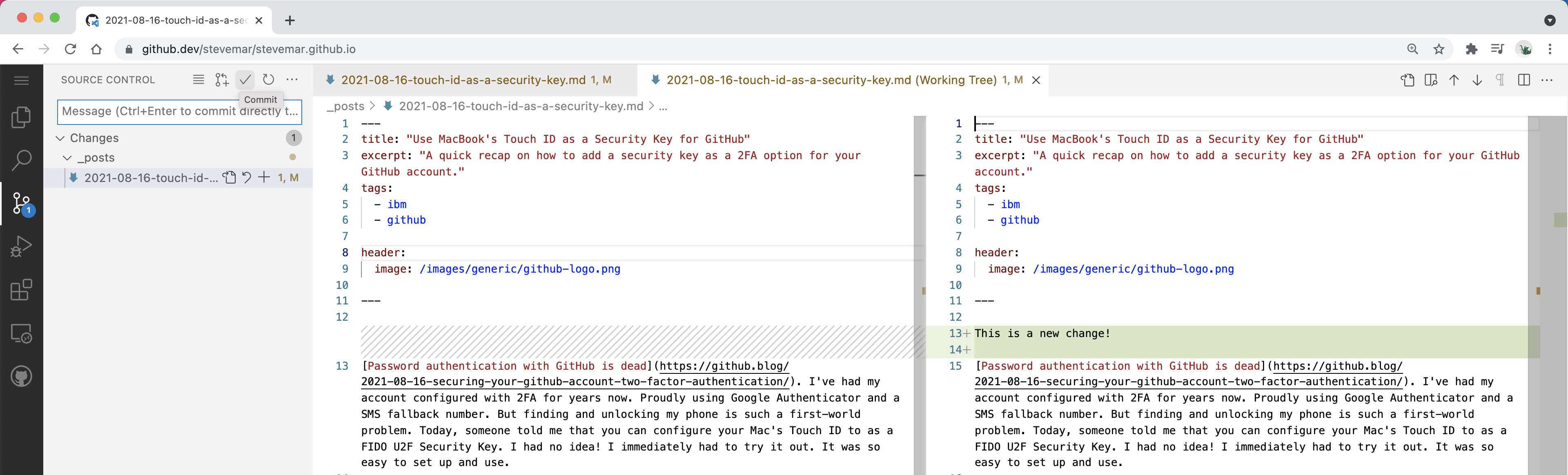
WorkflowPermalink
You can choose to commit directly to a branch or create PR. You can even few what changes are being queued up.

SummaryPermalink
This ia a great tool! For now, I will be using it to make changes to repos that have documentation. I believe support for running applications is coming soon or available at a price but I haven’t tried that out yet.

